안녕하세요. Figma config2024에 추가된 주요 기능과 업데이트를 정리해보았습니다.
내용은 많지만 가벼운 마음으로 봐주세요 🙂
Config 2024 주요 업데이트 기능
- UI3: Figma, redesigned
- Quality-of-life improvements: Auto Layout, UI Kits, and prototype viewer
- Dev Mode updates
- Figma AI
- Figma Slides
1. UI3 (Figma redesigned)
피그마가 출시된 지 8년이 지났고 많은 기능들이 업데이트되었습니다. Figma의 사용자 인터페이스가 리디자인되어 사용자 경험을 향상시키고 직관적인 환경을 제공하게 됩니다. 새로운 UI에 익숙해지는 데 시간이 걸릴 수 있기 때문에, 해당 기능은 순차적으로 천천히 배포할 계획이라고 합니다.

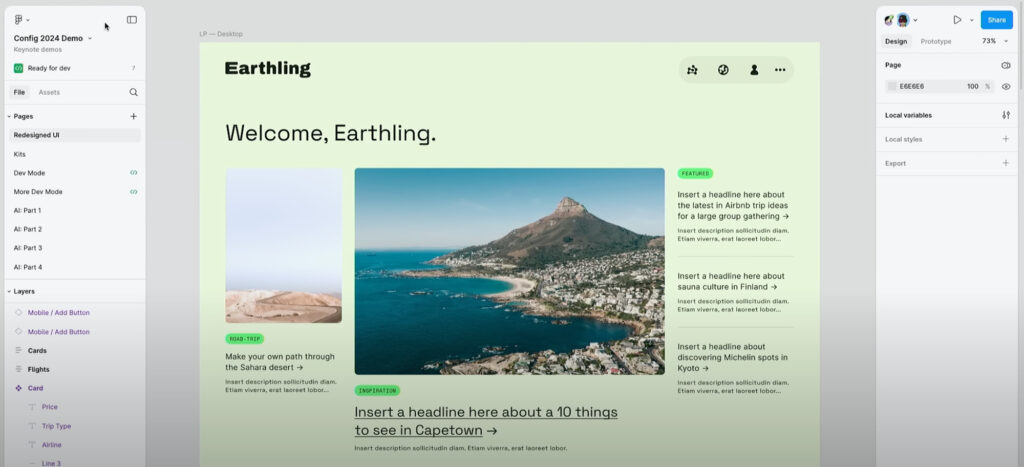
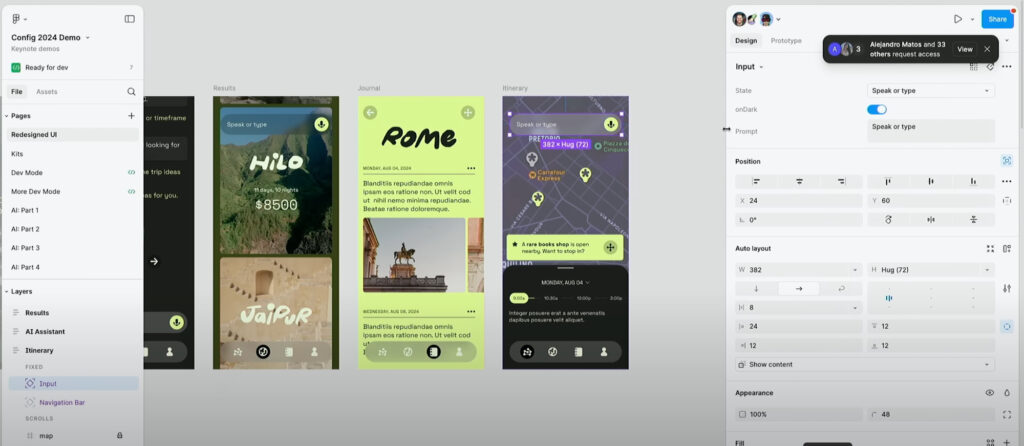
1-1. 패널 위치 변경
새로운 Figma의 패널 UI는 다음과 같습니다. 레이어 패널은 왼쪽에 남아 있으며, 툴바는 위에서 아래로 이동하였습니다.

1-2. 패널 크기 조정 가능
우측 패널은 자유롭게 크기를 resize 할 수 있어 원하는 비율로 사용할 수 있습니다.

2. Quality-of-life improvements
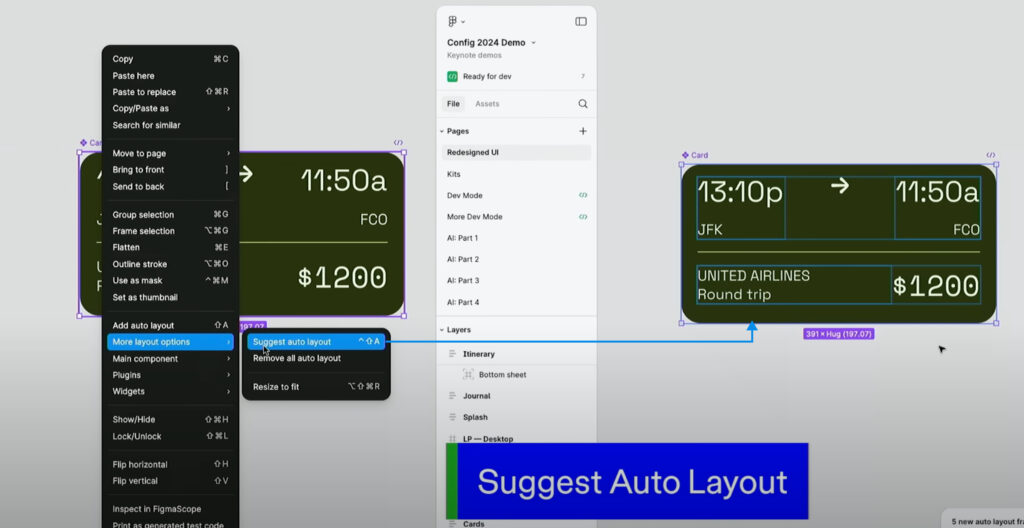
2-1. Suggest Auto Layout
복잡한 구조의 디자인 작업을 확장 가능한 형태로 만들어줍니다. 오토레이아웃이 적용되지 않은 상황에서도 자동으로 확장 가능한 레이아웃을 생성할 수 있습니다.
e.g) 컴포넌트에 Suggest Auto Layout 적용

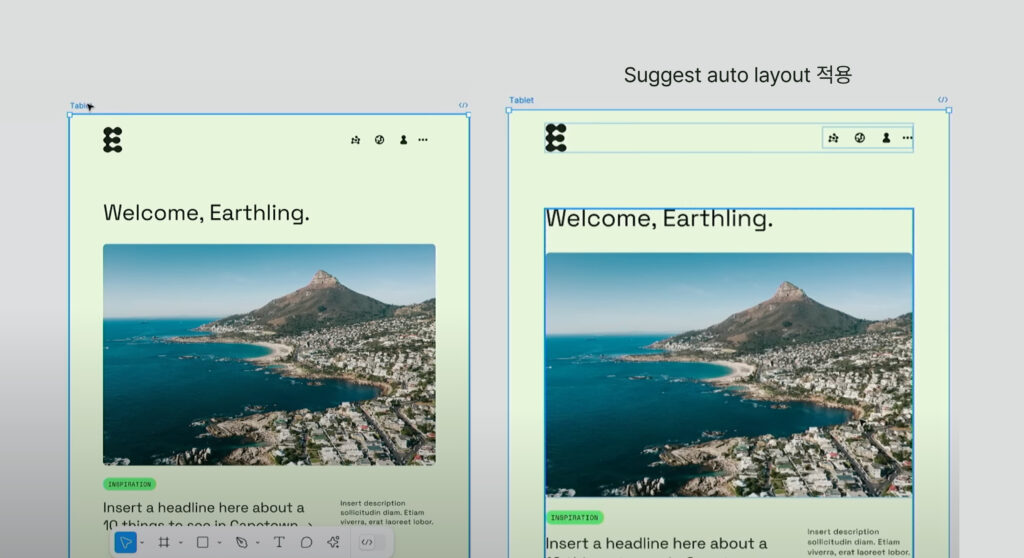
이 기능은 컴포넌트 뿐만 아니라 웹 페이지에도 적용할 수 있어 유지보수성과 확장성이 높아집니다.
e.g) 웹 페이지에 Suggest Auto Layout 적용

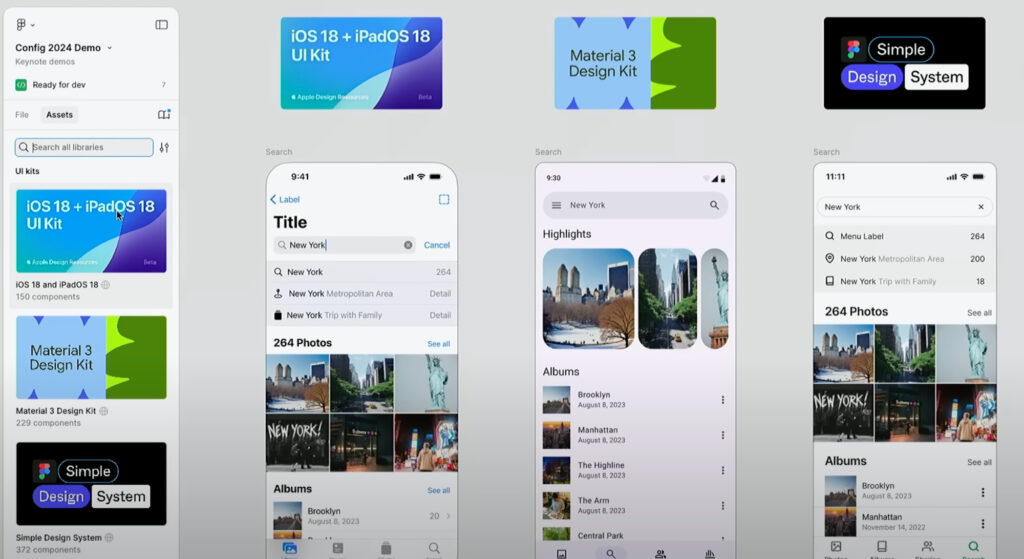
2-2. iOS18, Material3 Kit 제공
최신 OS에서 제공하는 컴포넌트를 쉽게 사용할 수 있습니다. 에셋 패널에서 필요한 컴포넌트를 드래그하여 사용할 수 있으며, 변수와 모드가 적용된 컴포넌트를 사용하여 작업 시간을 크게 절약할 수 있습니다.
현재 제공되는 Kit

3. Dev Mode
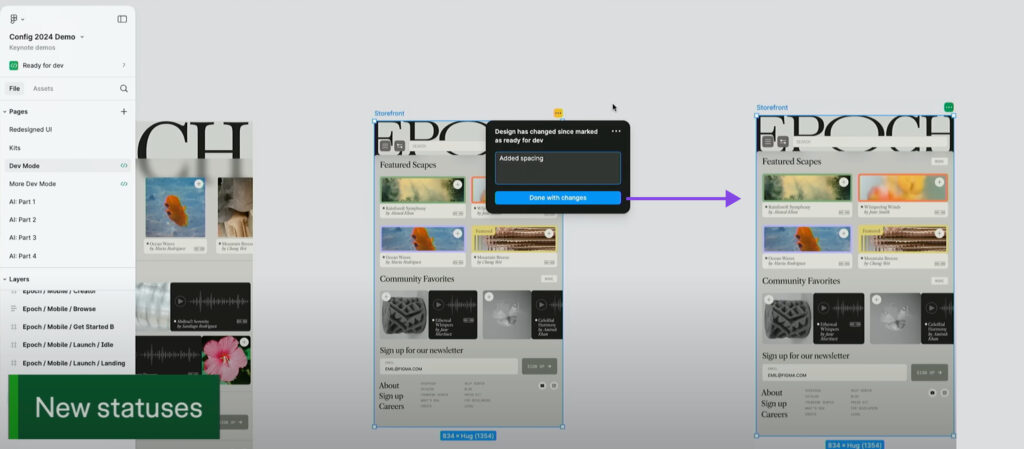
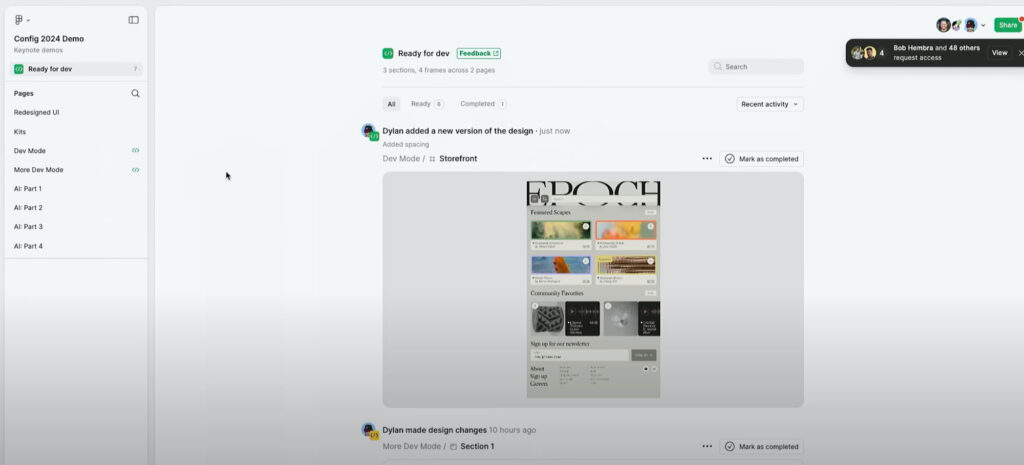
디자인을 “Ready for Dev” 상태로 전달한 후 수정 사항이 있으면 변경 사항을 표시하는 단계가 추가되었습니다. 수정 사항을 생성하면 아이콘 색상이 노란색에서 초록색으로 변경됩니다.

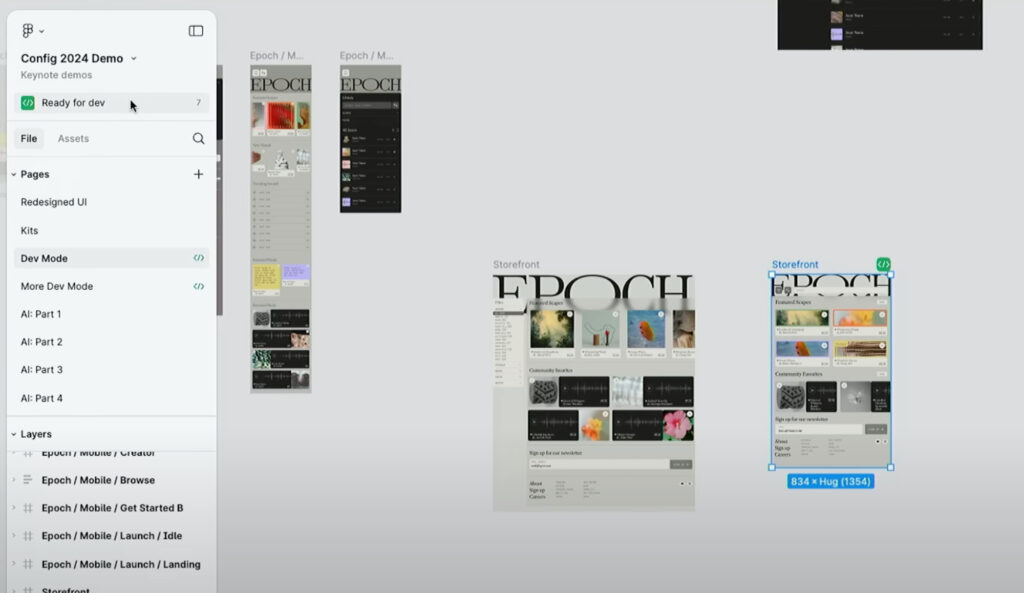
3-1. Dev Mode 확인
Dev Mode를 키면 개발자는 “Ready for dev” 상태의 화면만 모아서 볼 수 있습니다. “Ready for dev” 화면을 찾기 위해 여기저기 탐색하지 않아도 됩니다. 상태를 Dev Mode로 변경하기 전에 남긴 메시지도 볼 수 있습니다.


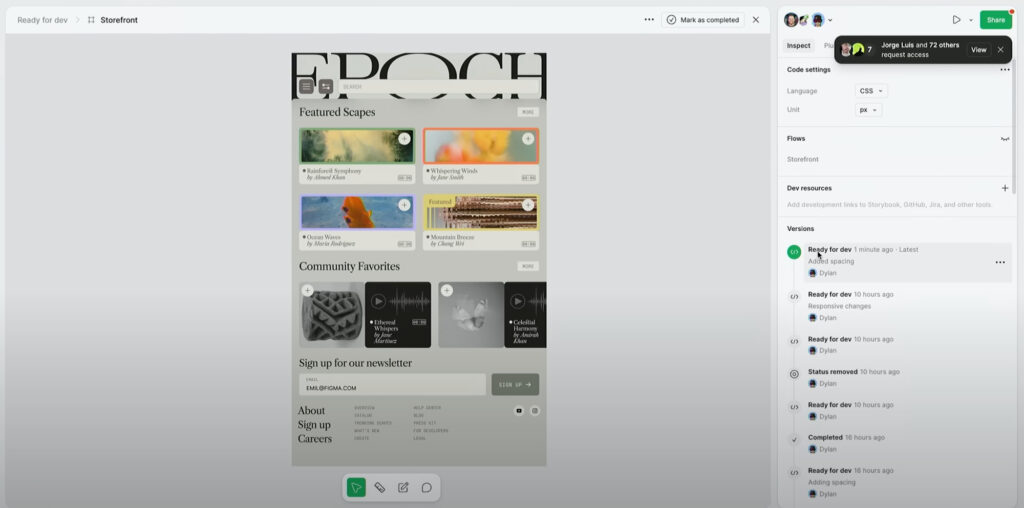
3-2. 패널 넓이 조절 가능
Dev Mode의 우측 패널의 크기를 조정할 수 있습니다.

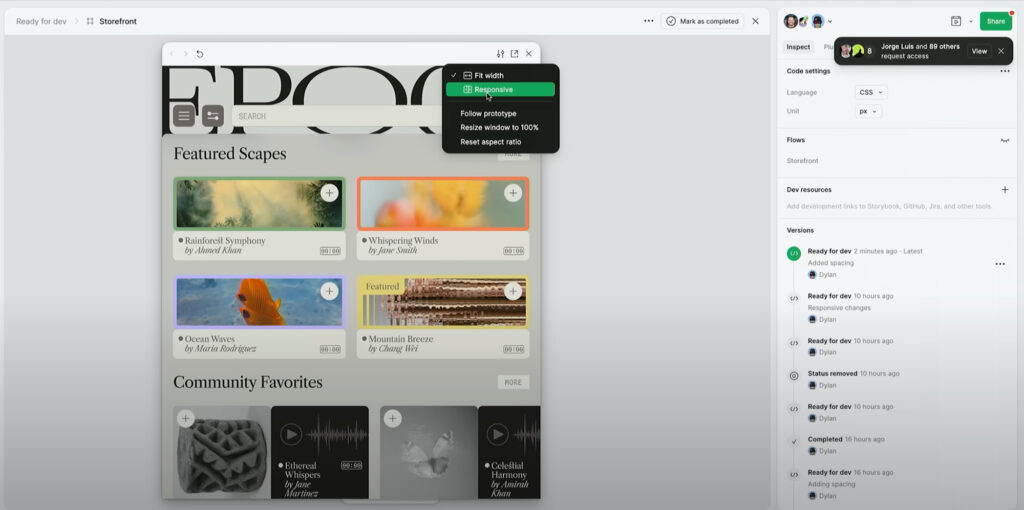
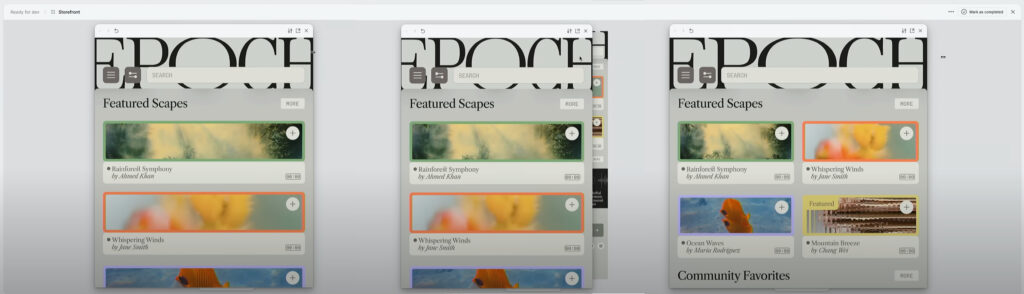
3-3. Responsive: 반응형 디자인 확인
Responsive 옵션을 선택하여 다양한 크기의 화면에서 디자인이 어떻게 작동해야 하는지 쉽게 확인할 수 있습니다. 프로토타입의 크기를 줄이고 늘림으로써 화면 폭에 따라 다른 반응형 디자인을 테스트할 수 있습니다.


4. 피그마 AI
피그마에서도 AI를 이용한 기능을 제공합니다. 4가지 기능으로 나뉘어집니다.


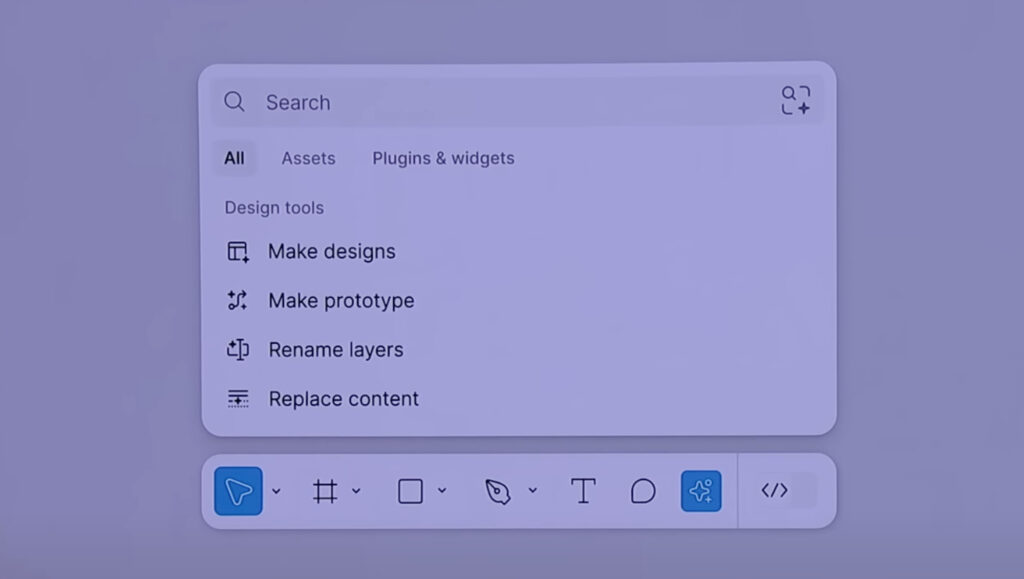
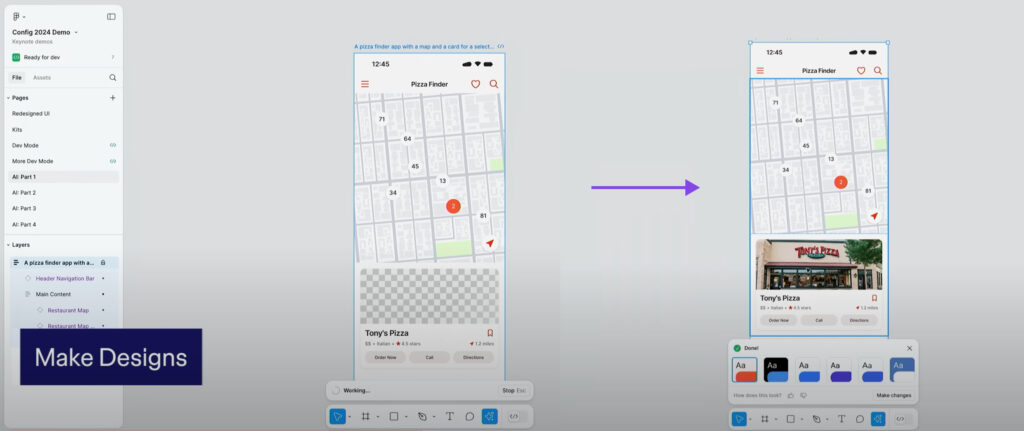
4-1. Make designs (프롬프트로 디자인하기)
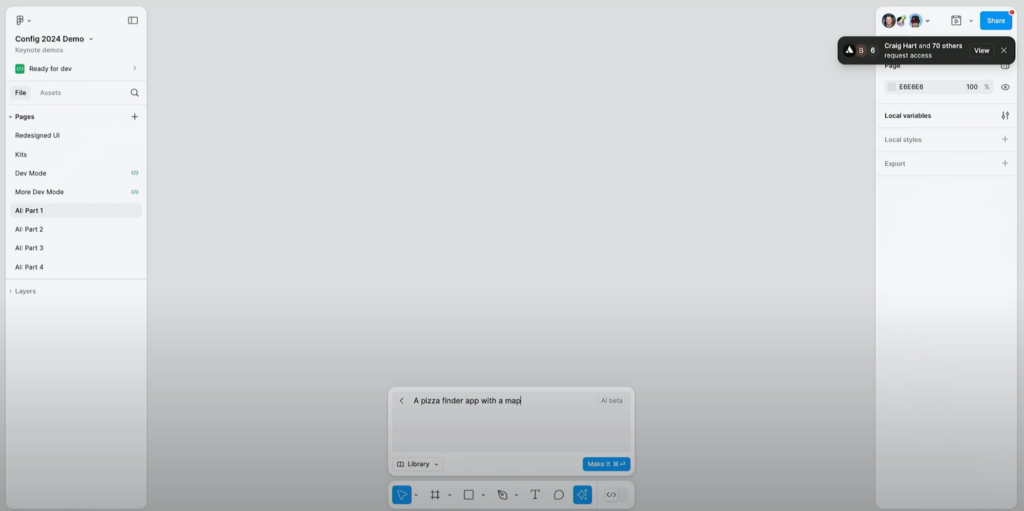
텍스트만으로 디자인을 생성할 수 있습니다. Make designs 메뉴를 선택하고 프롬프트에 원하는 정보를 입력하세요.

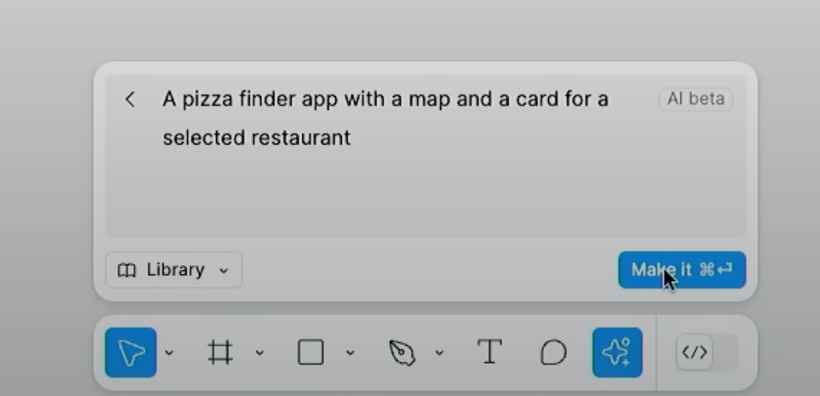
프롬프트를 작성하고 “Make it” 버튼을 선택하면 자동으로 초안이 생성됩니다.
프롬프트: a pizza finder app with a map and a card for a selected restaurant


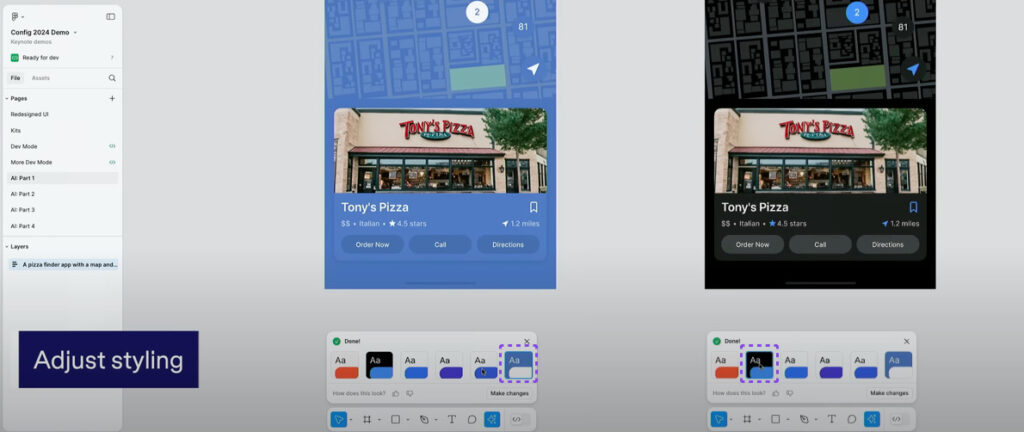
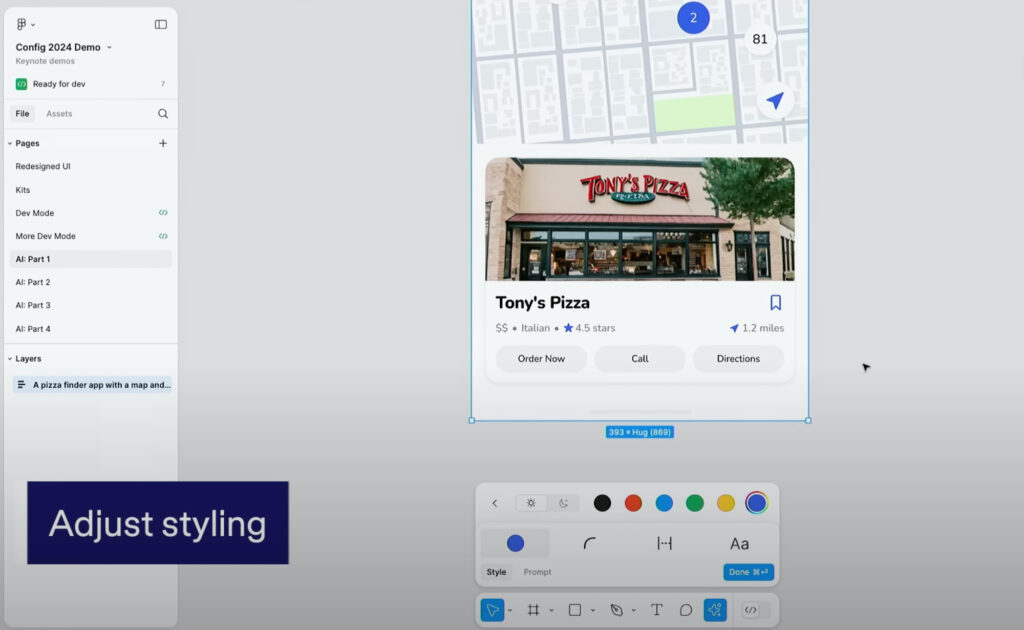
테마를 변경하거나 여백, 간격, 포인트 색상, 글꼴 등을 추가로 편집할 수도 있습니다.


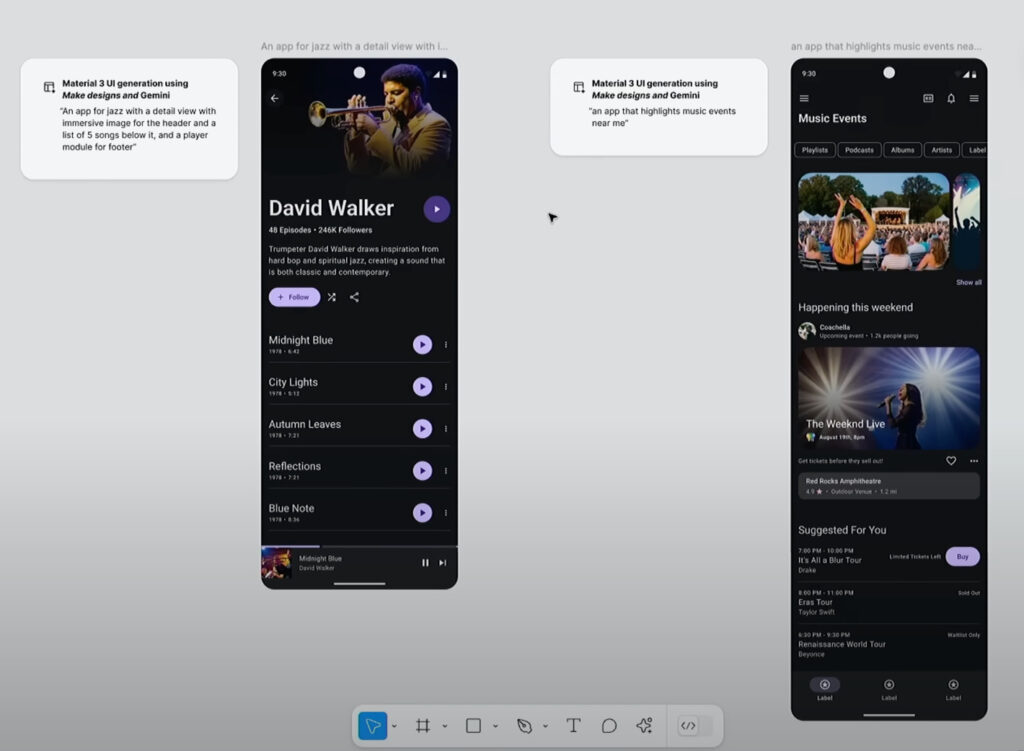
그 외에 팀에서도 프롬프트를 사용한 작업을 공유했습니다. 아래 이미지는 Gemini M3를 사용하여 생성된 화면입니다.

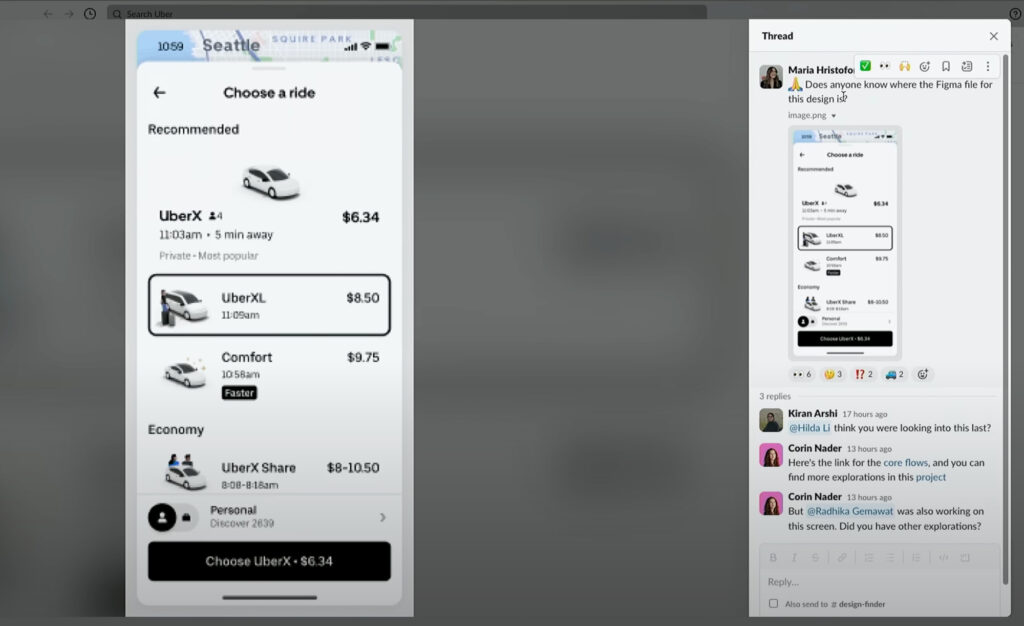
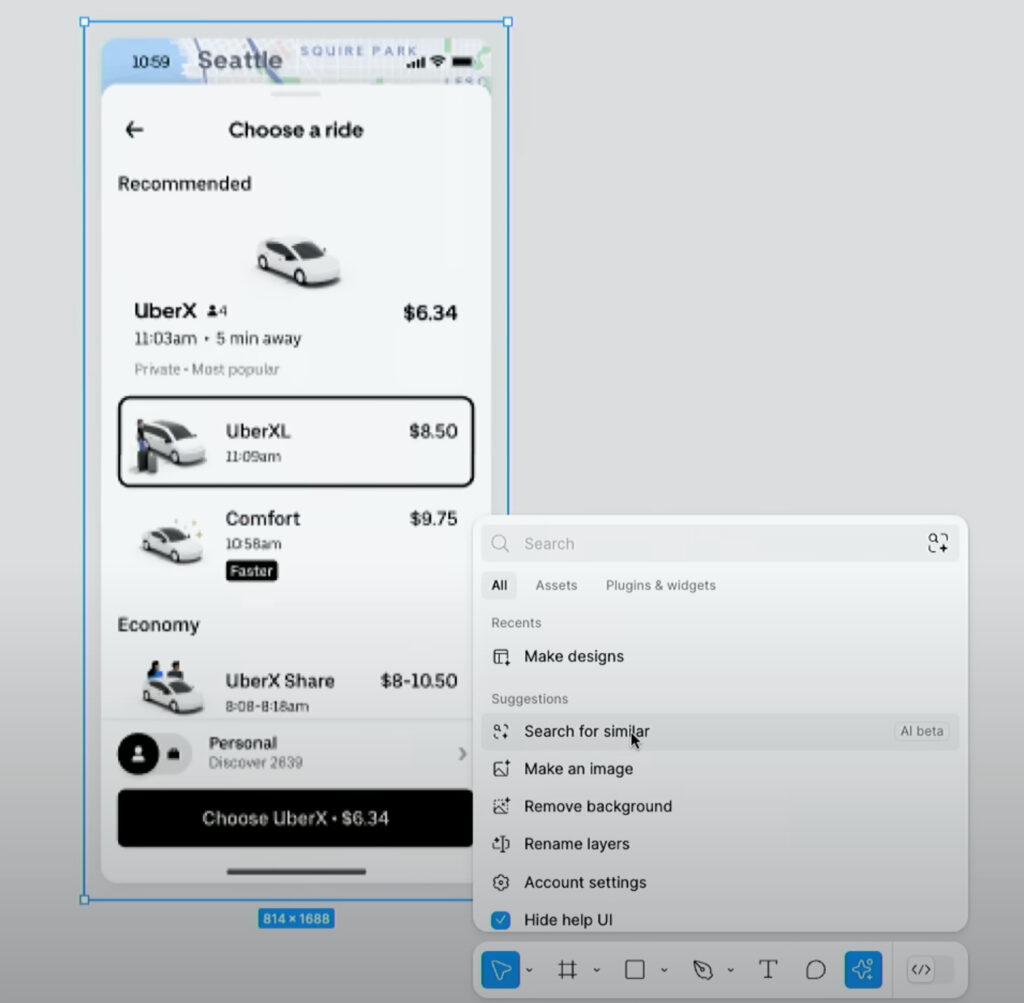
4-2. 이미지 검색
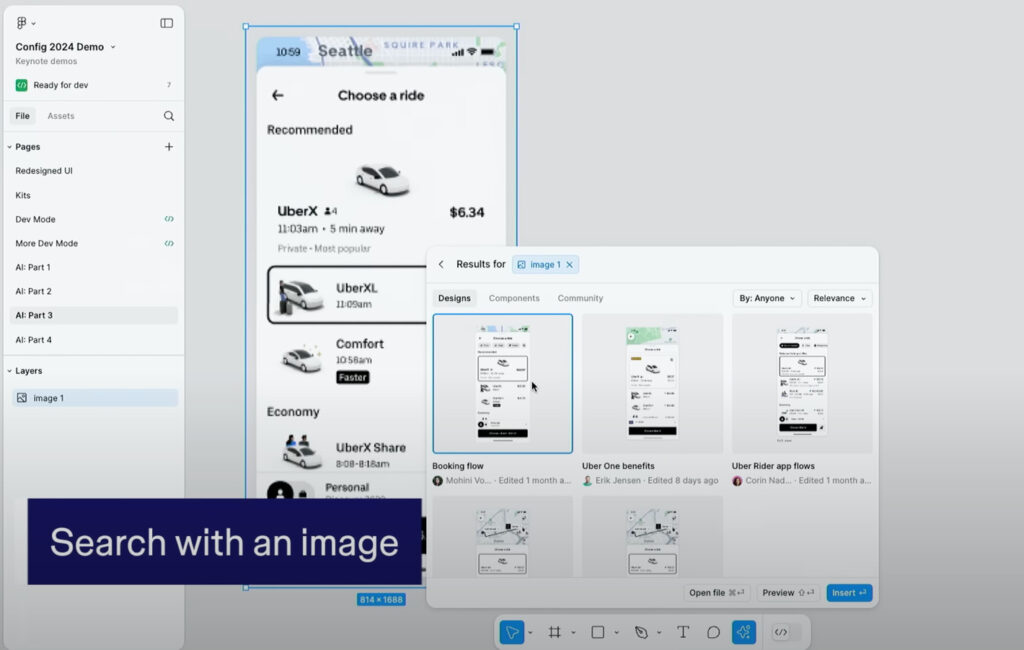
<Search for similar>
작업 중에 이미지의 원본 파일이 필요한 경우가 있습니다. 이런 상황에 유용한 이미지 검색 기능이 추가되었습니다. 이미지를 선택 후 “Search for similar” 메뉴를 선택하면 유사한 화면이 표시됩니다.



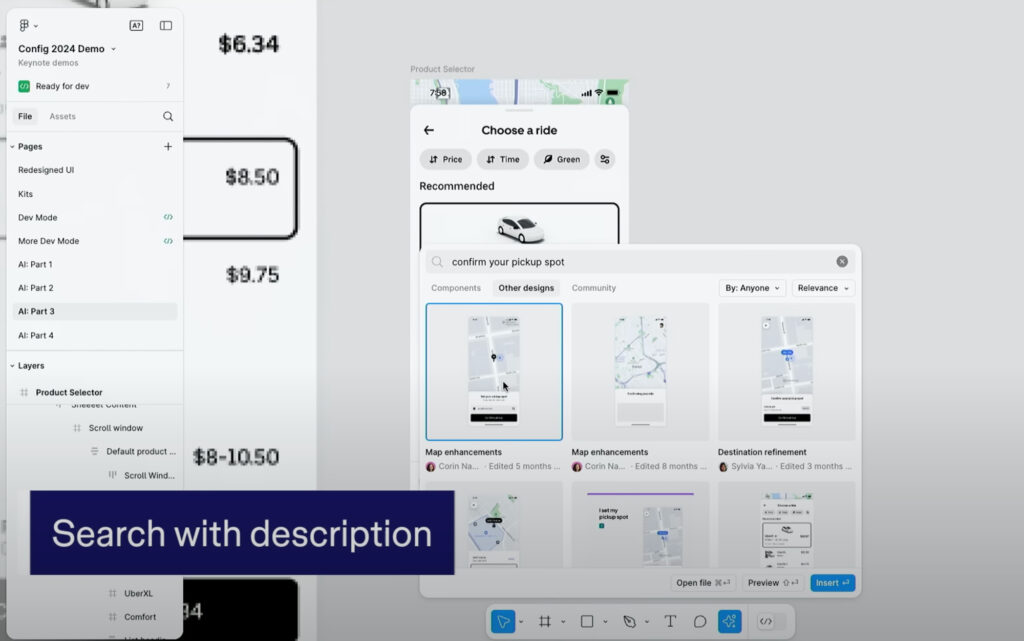
<단어 또는 문장으로 검색하기>
추가 화면이 필요하지만 기억이 나지 않는 경우가 있습니다. 디자인 내의 문장이나 단어를 입력하면 관련 화면을 찾아 제공합니다.

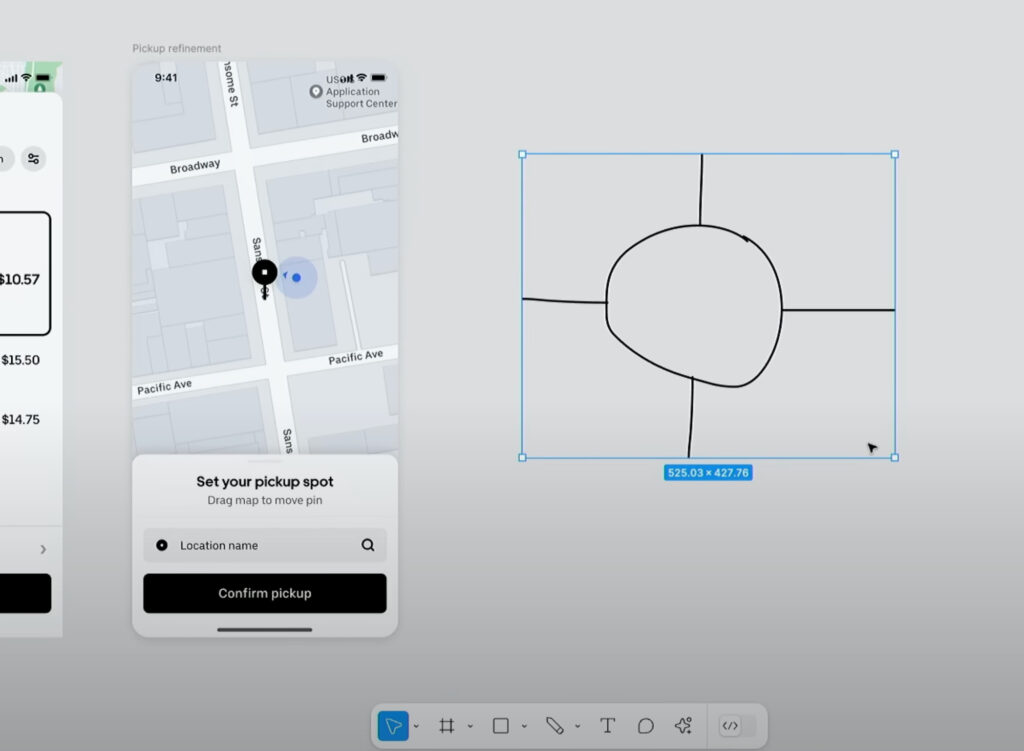
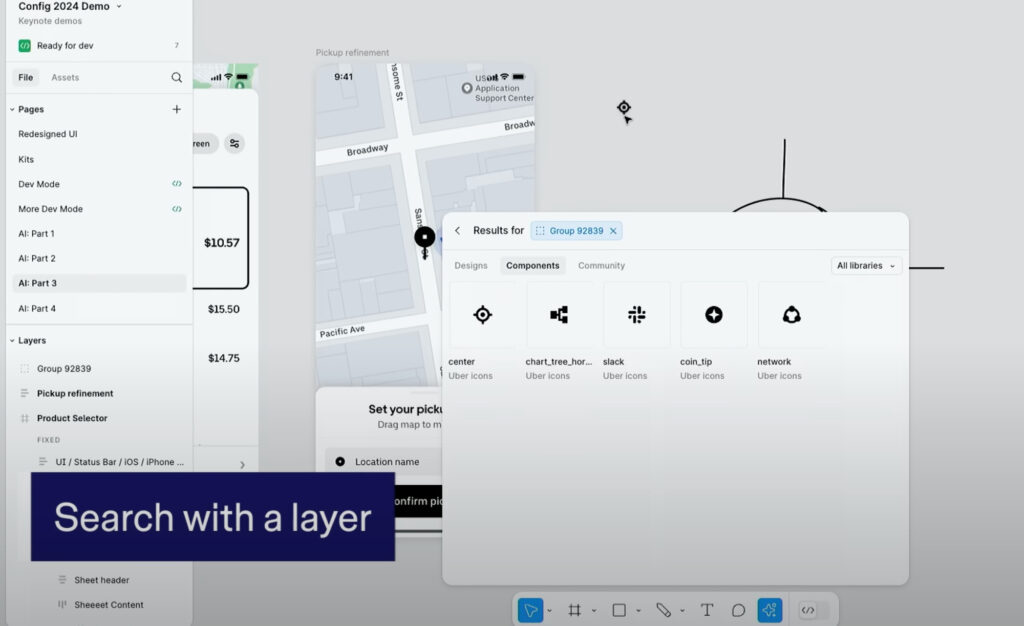
<그림으로 검색하기>
아이콘을 직접 그려 검색할 수도 있습니다.

짠!

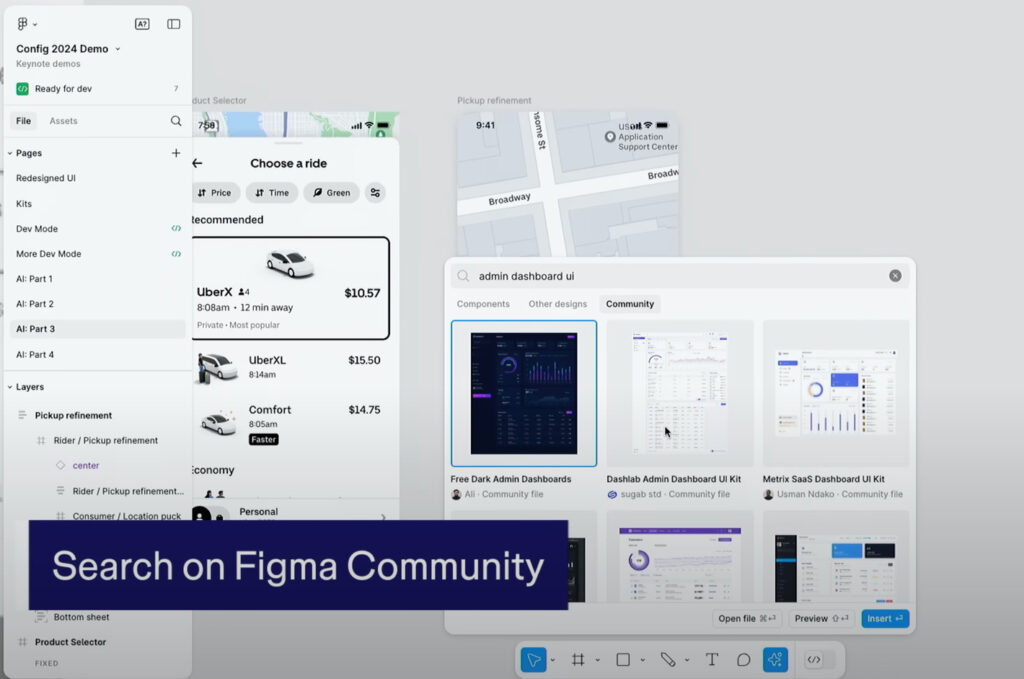
<커뮤니티 에셋 검색>
원하는 키워드로 검색하면 커뮤니티에서 결과가 표시됩니다. 에셋도 쉽게 선택하여 사용할 수 있습니다.

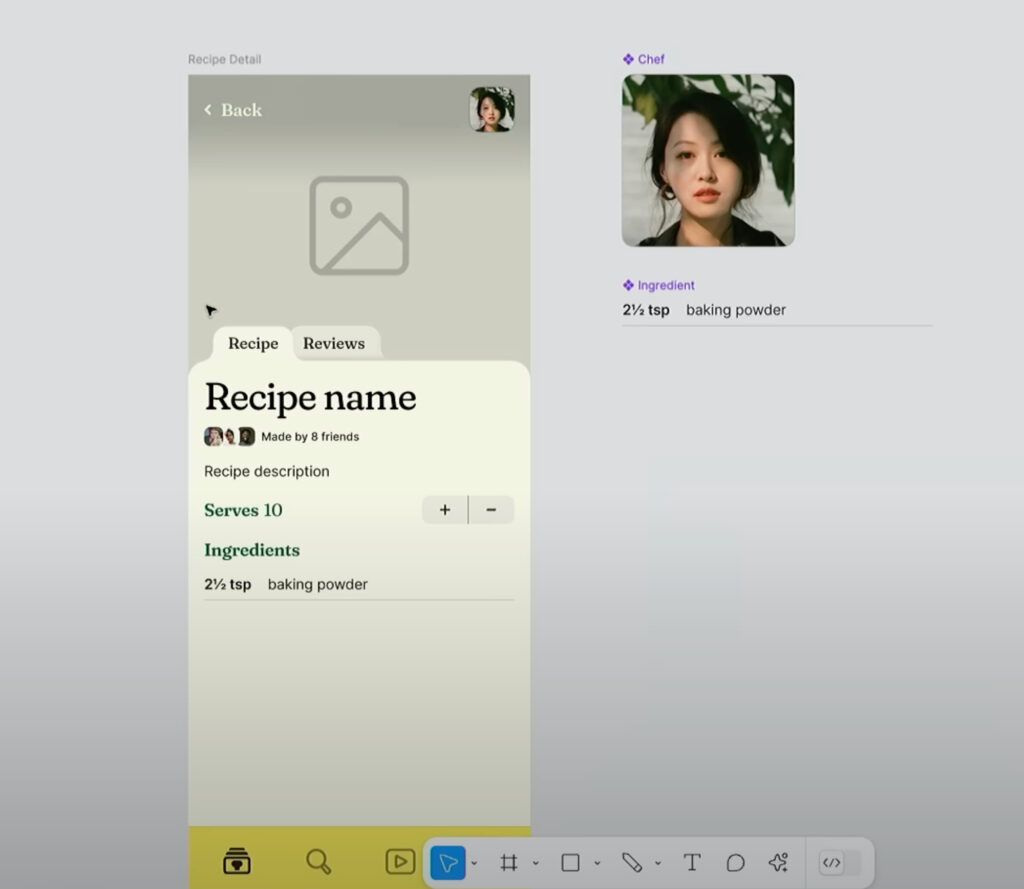
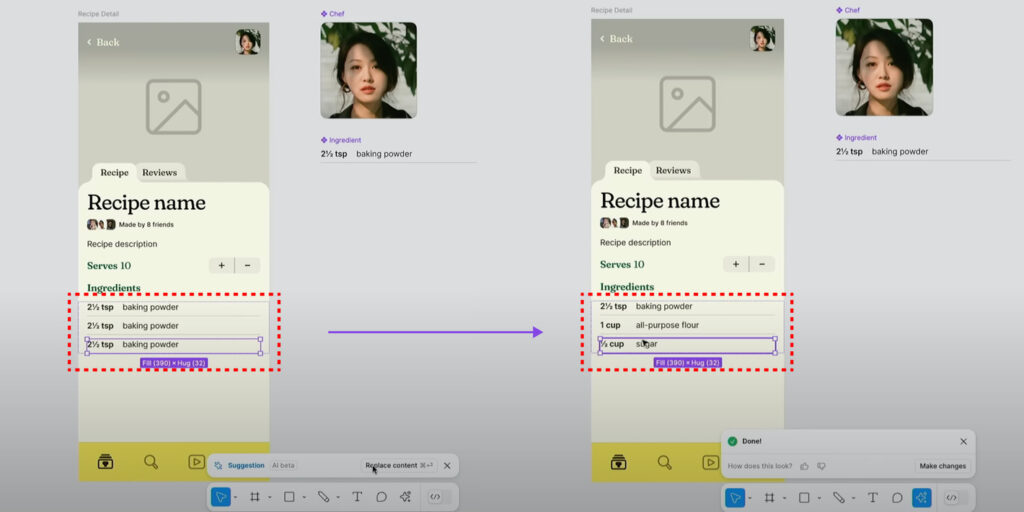
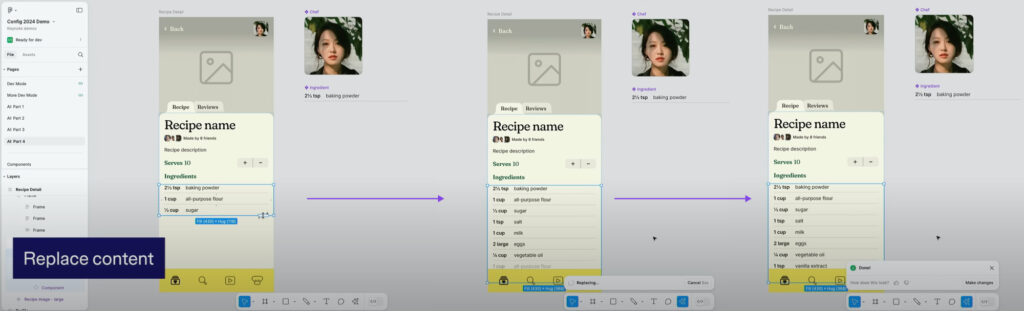
4-3. Replace Contents
더미 콘텐츠에 Suggestion 기능을 적용하여 AI가 콘텐츠를 입력합니다.


상위 프레임을 선택하고 레이어를 아래로 드래그하면 데이터가 자동으로 채워집니다.

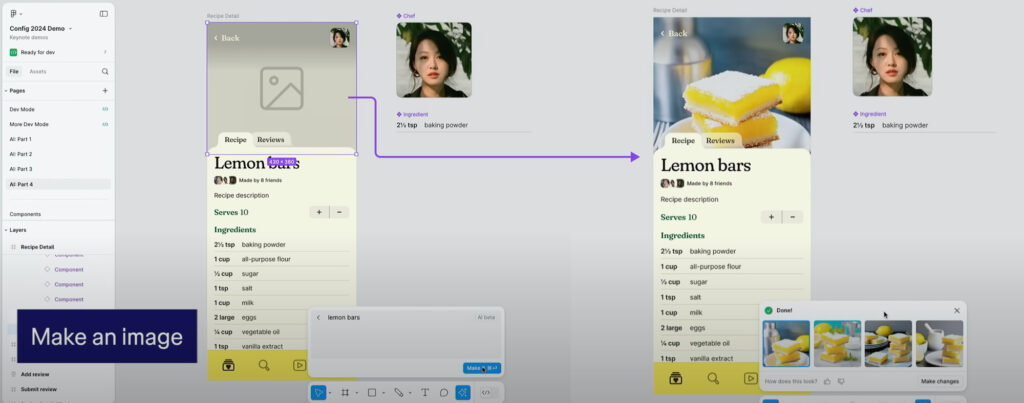
4-4. 이미지 제작하기
“Make an image”를 이용해 이미지를 생성할 수 있습니다.

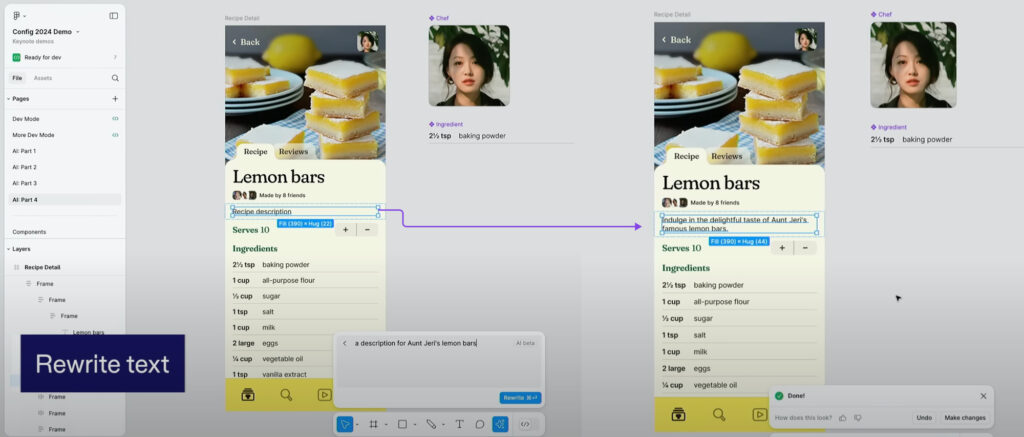
4-5. 데이터 추가하기
AI 프롬프트의 내용을 바탕으로 텍스트를 작성해줍니다.

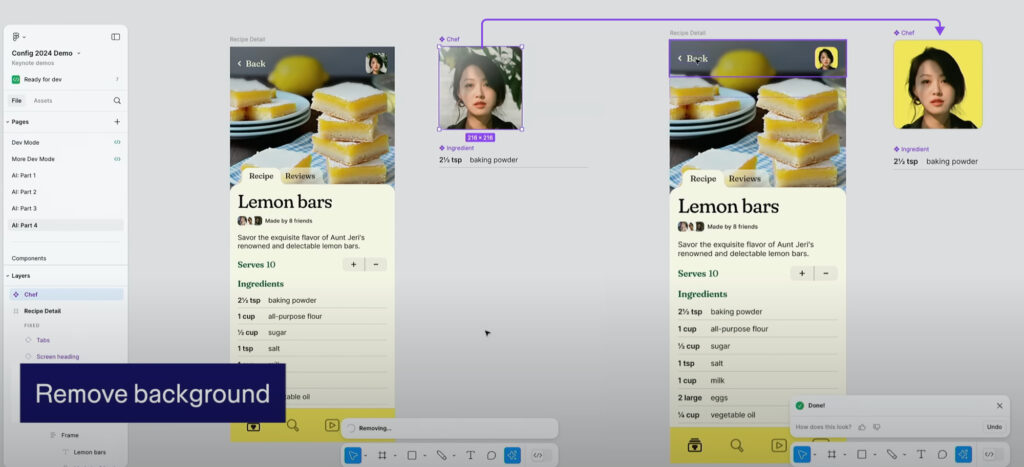
4-6. 배경 이미지 제거하기
포토샵이나 별도의 플러그인 없이 배경 이미지를 제거할 수 있습니다.

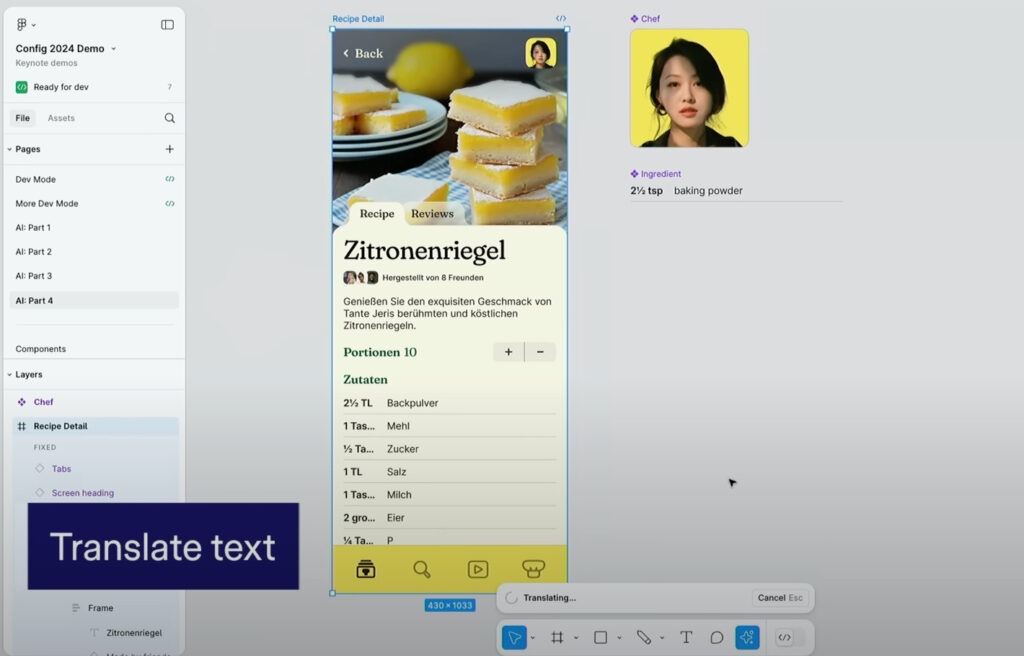
4-7. 다국어 적용
다국어 기능을 선택하면 데이터가 자동으로 해당 국가의 언어로 변경됩니다.

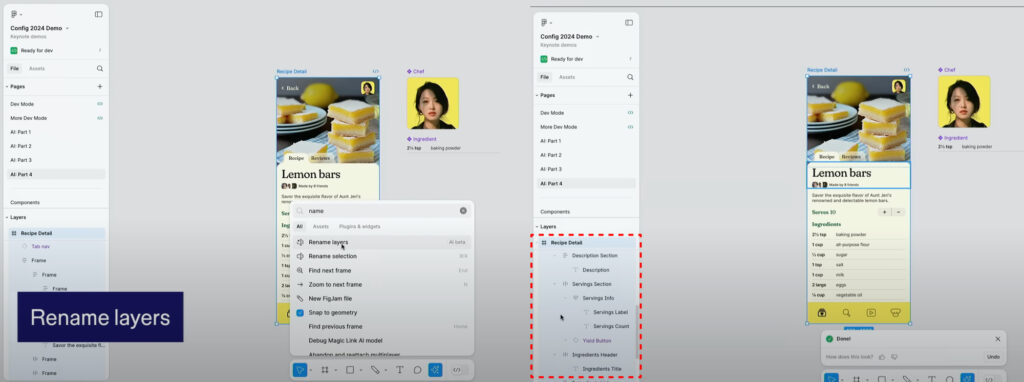
4-8. Rename layers
레이어 이름을 변경해주는 기능입니다.

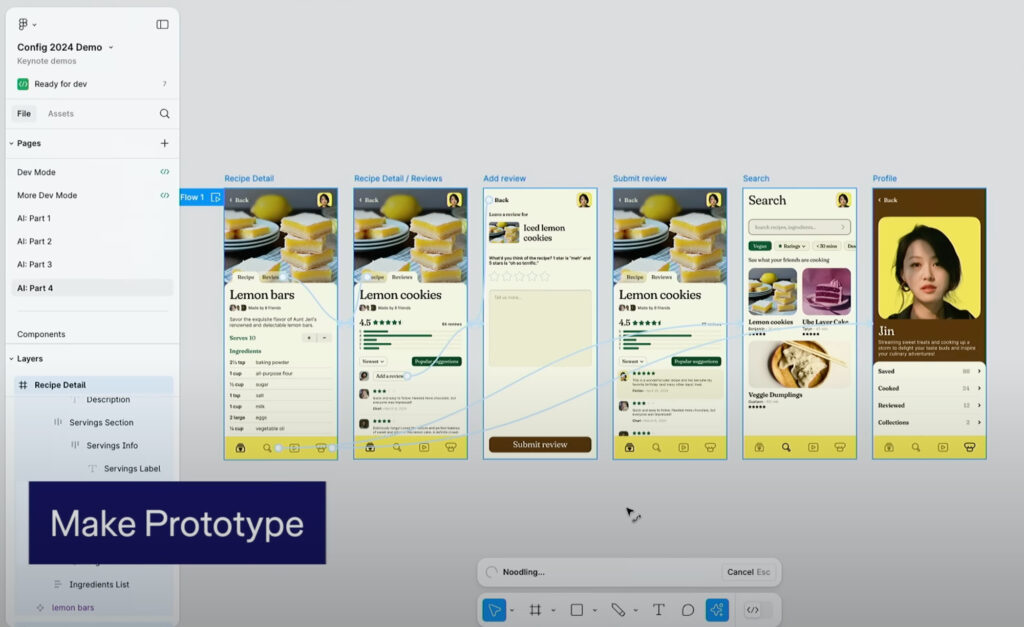
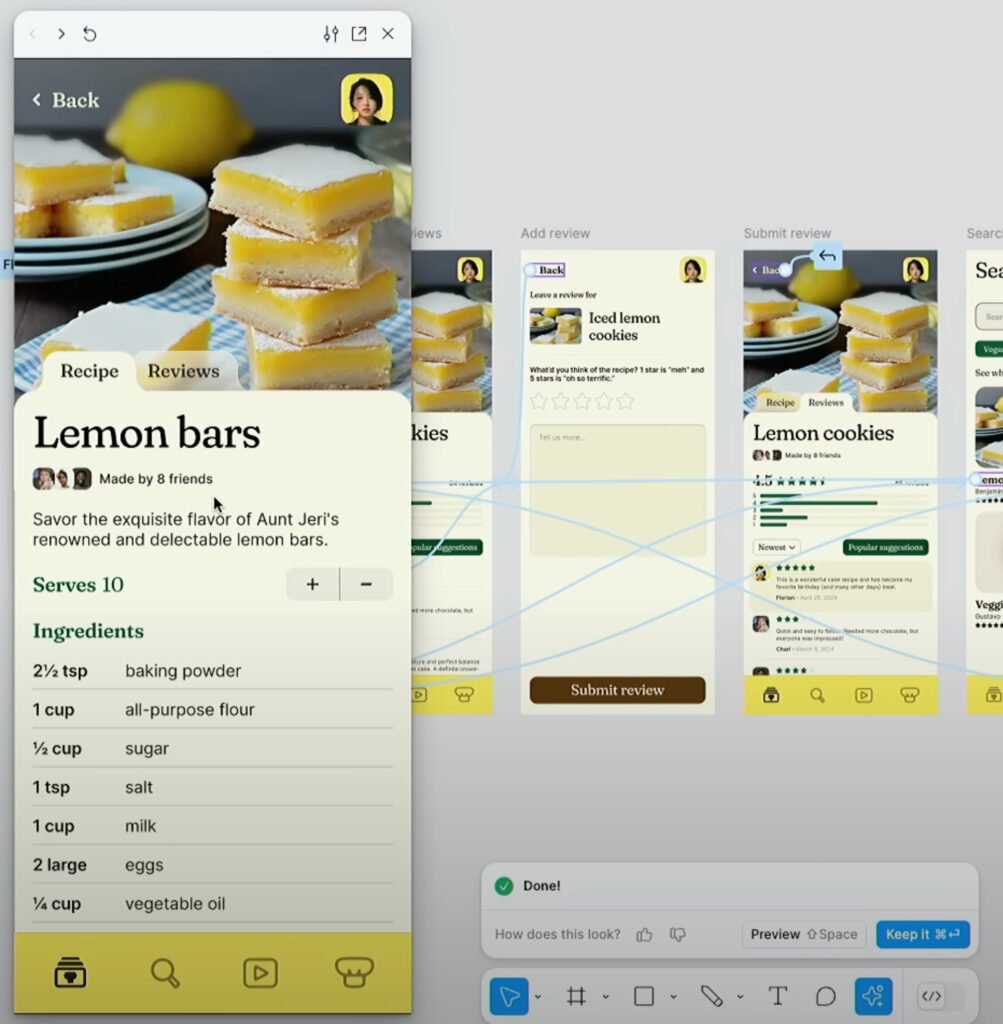
4-9. Make Prototype
화면의 Flow를 자동으로 연결합니다. Preview 기능을 사용하여 확인할 수 있습니다.


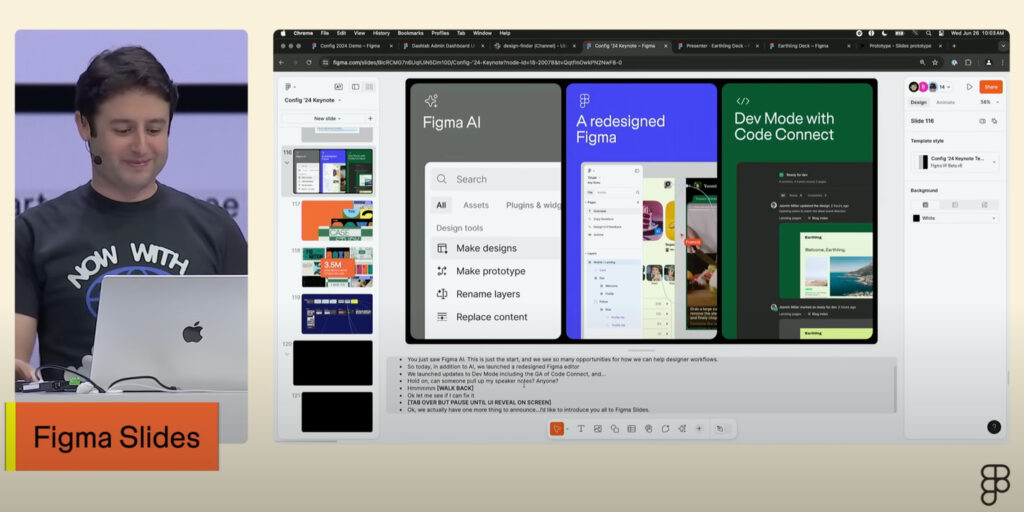
5. Figma Slides
프리젠테이션을 위한 슬라이드 기능을 제공합니다. 슬라이드에 프로토타입이나 영상을 포함시킬 수 있습니다.

후기
개인적으로 이번 업데이트에서 가장 매력적인 부분은 AI입니다. 플러그인이나 다른 도구를 사용했던 작업(배경 제거, 이미지 생성, 이미지 공간 자동 채우기)을 Figma 내에서 모두 한 번에 수행할 수 있습니다. 툴을 이동하지 않고 작업할 수 있어 업무 프로세스가 향상될 것 같습니다.
또한 프롬프트를 통해 디자인을 빠르게 생성하고, 유사 항목 검색 및 이미지 검색 기능은 현재 시점에서 필요한 기능이라 생각했습니다. 이러한 기능들이 실제 작업에서 어떻게 활용될 수 있는지 깊이 탐구해보겠습니다.
긴 글 읽어주셔서 감사합니다.
참고링크
